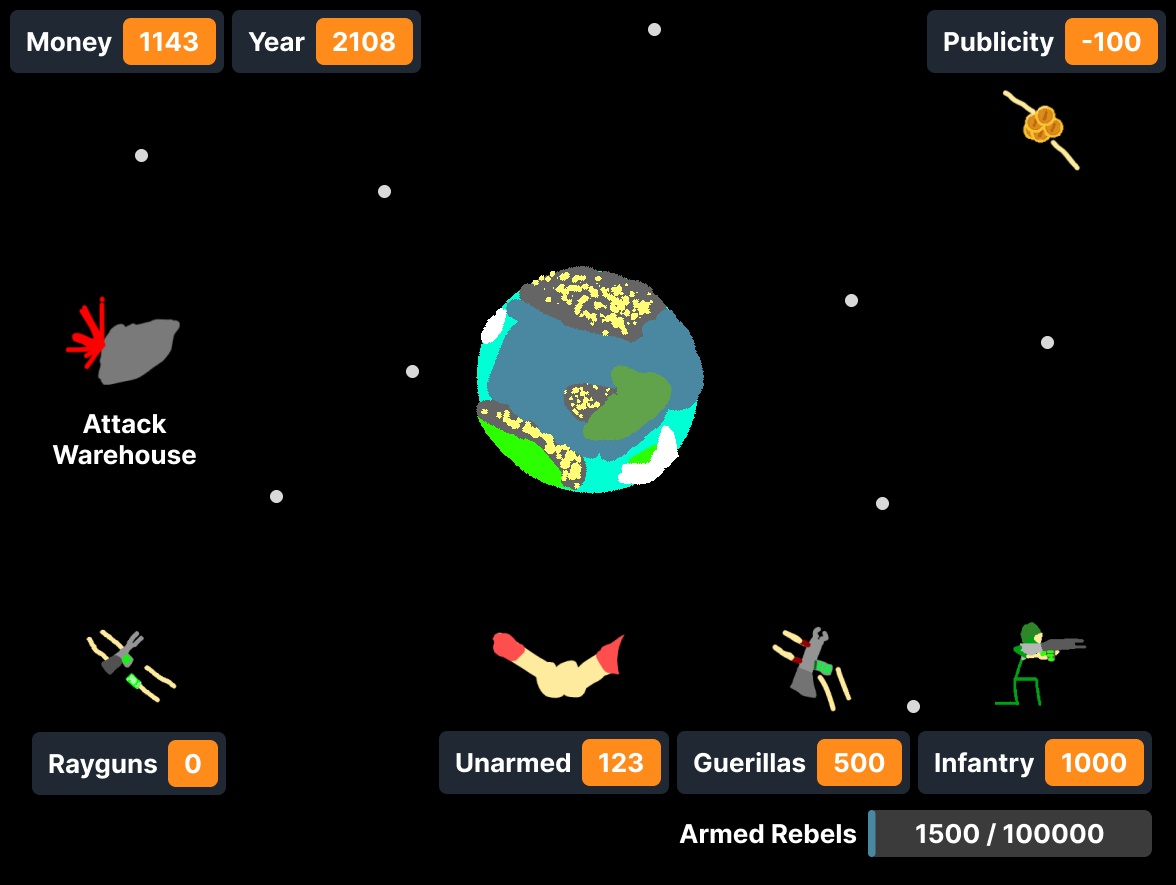
I played the game and at first, I was super confused and randomly clicking things. I didn't know what the goal was, I thought it was making money by attacking warehouses. After checking out the code, I think it's about having 100k armed rebels. I retouched the UI a bit to reflect how I expected things to be related. Publicity is bad, right? That's why I made it negative, I think we're supposed to hide our rebel presence. I also grouped rebel recruiting and arming together. I know it's not the intended design of the game, but this feels more natural. When I see this, I know what to click and what I get. Anyways, it's a good game, I like it.
Hi, It's way better, Buying runguns is easier too, I don't have to type the number anymore. I think it's buggy though. When I try to buy rayguns, The money does not decrease, so I used the glitch to buy a lot of rayguns.
Hi! I didn't know you were interested in game dev. Do you know when we will get the first demo? My advice is, don't hide it share it with the community and get feedback as soon as possible. Also, make a Discord. These are the most important steps for a new game project.
The file must be named index.html, and I think you can upload it directly to itchio otherwise zip it then upload it. and don't forget to check "This file will be played on the browser"
← Return to game
Comments
Log in with itch.io to leave a comment.
I played the game and at first, I was super confused and randomly clicking things. I didn't know what the goal was, I thought it was making money by attacking warehouses. After checking out the code, I think it's about having 100k armed rebels. I retouched the UI a bit to reflect how I expected things to be related. Publicity is bad, right? That's why I made it negative, I think we're supposed to hide our rebel presence. I also grouped rebel recruiting and arming together. I know it's not the intended design of the game, but this feels more natural. When I see this, I know what to click and what I get. Anyways, it's a good game, I like it.
Thanks a lot for the feedback, I'll try to improve the UI.
Hi Rebellium! I actually improved it, I'm wondering if it got better, I'll make the publicity system better, thanks!
Hi, It's way better, Buying runguns is easier too, I don't have to type the number anymore. I think it's buggy though. When I try to buy rayguns, The money does not decrease, so I used the glitch to buy a lot of rayguns.
Ah, sorry, I forgot to add the decrease in money 💀💀💀
I just fixed it
Hi! I didn't know you were interested in game dev. Do you know when we will get the first demo? My advice is, don't hide it share it with the community and get feedback as soon as possible. Also, make a Discord. These are the most important steps for a new game project.
Alright! I don't have a discord, but I'll take your advice also, the demo is in Scratch, just look it up. Thank you, Rebellium!
You can embed a scratch project into an HTML file and upload it here on itch, here is a link on how to do that: https://en.scratch-wiki.info/wiki/How_to_Embed_a_Project
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Cyberdystopia</title> <style> html, body { height: 100%; overflow: hidden; margin: 0; } </style> </head> <body> <iframe src="https://scratch.mit.edu/projects/1073128018/embed" allowtransparency="true" width="100%" height="100%" frameborder="0" scrolling="no" allowfullscreen ></iframe> </body> </html>You can copy paste above HTML code into the file, I hope it works
The file must be named index.html, and I think you can upload it directly to itchio otherwise zip it then upload it. and don't forget to check "This file will be played on the browser"